
Théâtre Paris-Villette
/ Client
Théâtre Paris-Villette
/ Expertises
UX, UI, développement front-end, développement back-end
/ Mise en ligne
novembre 2019 + retouche cosmétique à chaque saison
Le Théâtre Paris-Villette est un lieu de la Ville de Paris qui a pour mission de promouvoir la création contemporaine et de s’adresser aux publics de tous âges.
L’enjeu lors de la refonte de son site web est d’allier la fluidité de navigation pour les utilisateurs tout en appuyant l’identité visuelle forte et différenciante.
Comment allier navigation ergonomique et identité visuelle forte lors de la refonte d’un site web de théâtre ?
Indice : grâce à des confettis
Notre réponse
↪ Mettre en place des structures de pages spécifiques et adaptées
↪ S’inspirer de l’identité visuelle du théâtre pour l’adapter aux contraintes de l’ergonomie web
↪ Développer des pages web performantes

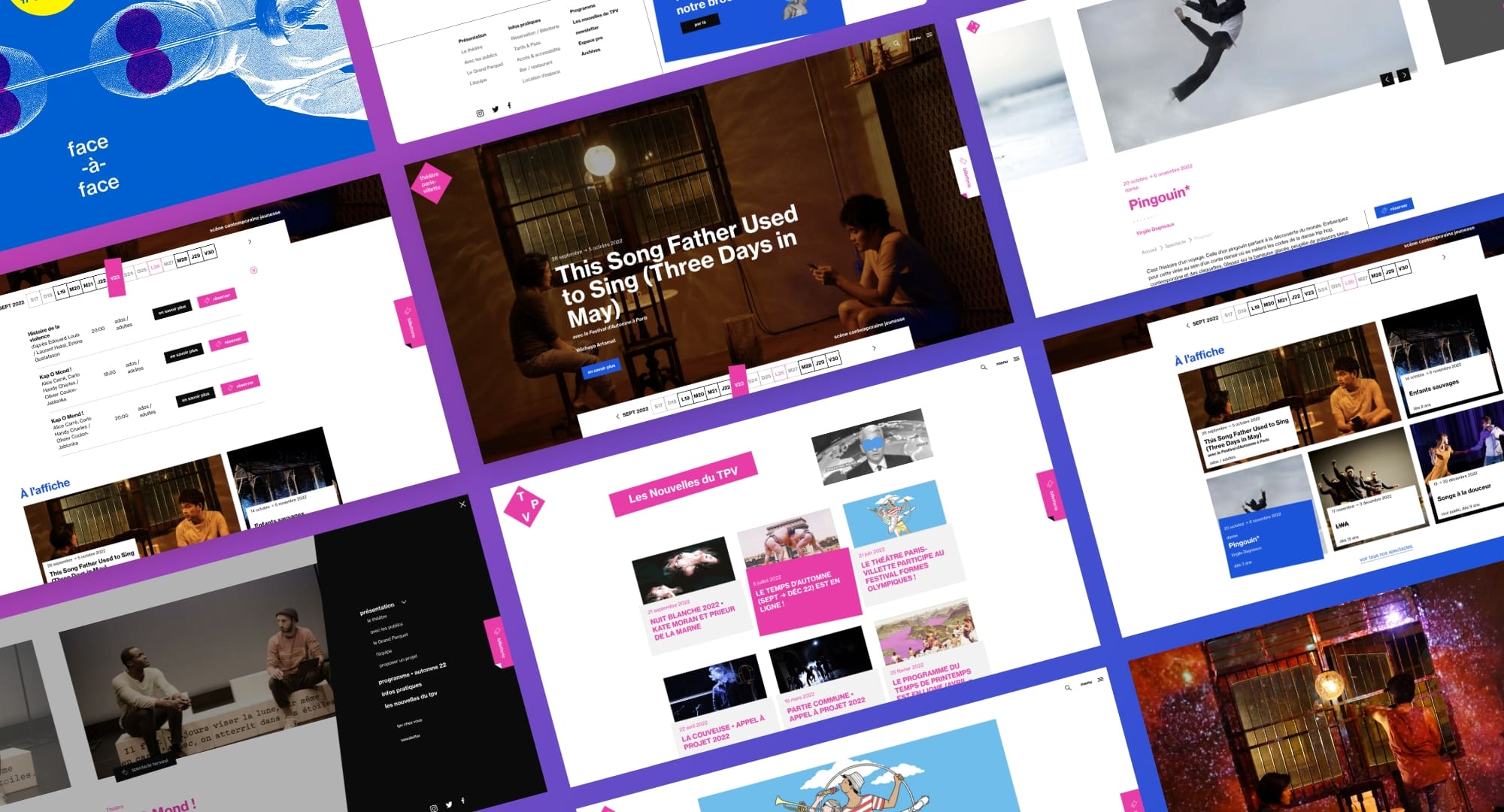
Des structures de pages adaptées
Roulez jeunesse
Au cœur de la refonte des sites de théâtre se niche la question de la gestion des événements et de leur affichage. La structure des pages doit prendre en compte les spécificités de la programmation et du projet artistique.
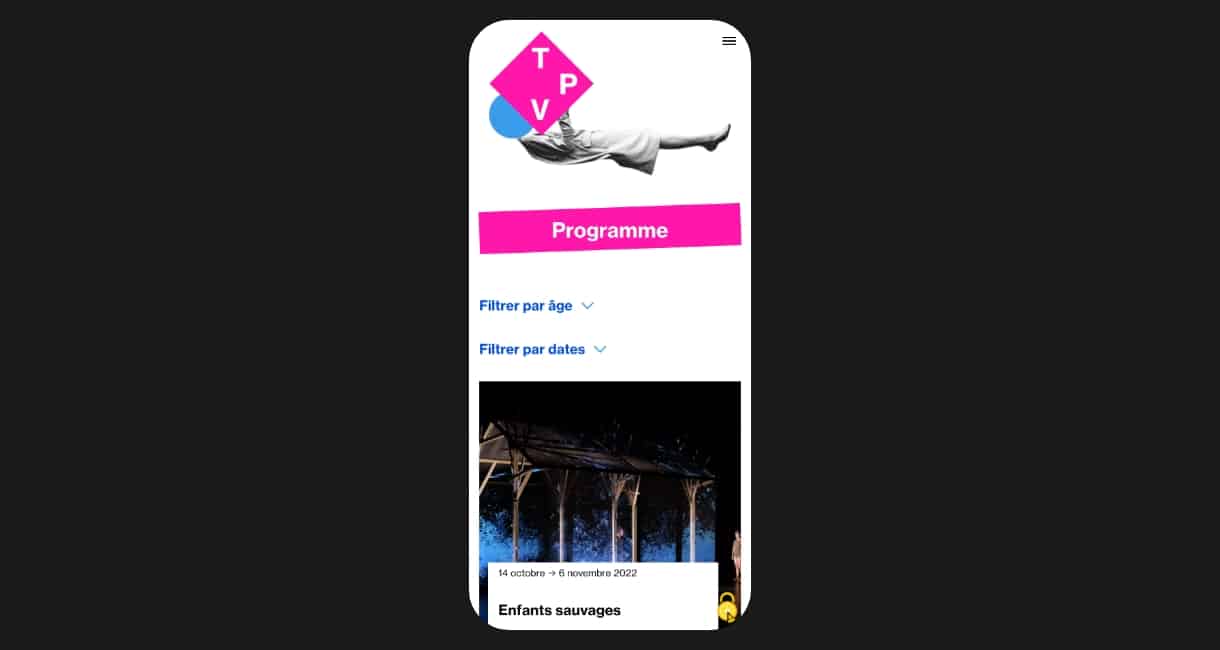
En tant que “scène contemporaine jeunesse”, le Théâtre Paris-Villette doit proposer de manière évidente sur son site internet la possibilité de filtrer les spectacles par âge. La densité de programmation permet l’affichage de l’ensemble des spectacles de la saison sur une unique page “Programme”, distinguant les spectacles futurs et passés.
Les spectacles s’étalant sur des périodes parfois longues et pouvant s’enchevêtrer, nous avons mis en place la gestion des multiples séances d’un même spectacle dans le back office de manière à pouvoir permettre à l’utilisateur de filtrer la programmation par jour.
Une identité visuelle adaptée au web
C'est la récré
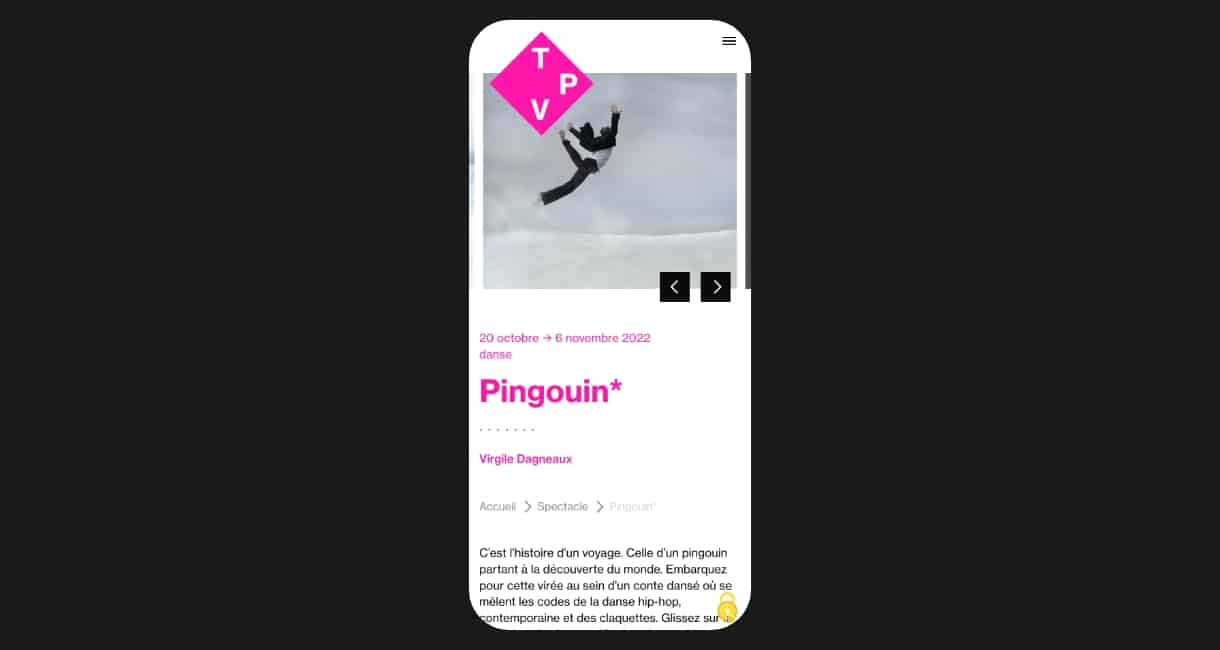
Les théâtres sont des lieux de création souvent dotés d’une identité visuelle forte et éloignée des standards. Il est donc essentiel de s’appuyer sur ces éléments graphiques existants en les intégrant dans un webdesign ergonomique. Nous avons veillé à créer une plateforme simple et ludique à la fois, laissant la part belle à l’image.
Les formes polygonales, les couleurs saturées, et les légères animations d’interactions participent à rendre l’expérience de navigation plus récréative.

Un site construit pour durer
Coup de théâtre
Un des axes de la refonte a été de concevoir un site durable et évolutif. L’optimisation du temps de chargement des pages web participe à une expérience de navigation agréable. L’équipe du théâtre peut facilement faire évoluer les pages éditoriales à partir de modules conçus et développés sur mesure.
La structure technique solide permet la mise en place des adaptations graphiques en fonction de l’évolution de l’identité visuelle.



On est tous hyper contents de ce nouveau beau site, merci à tous les mécanos !
