
l’Azimut
/ Client
L’Azimut – Théâtre Firmin-Gémier
/ Expertises
UX, UI, développement front-end, développement back-end
/ Mise en ligne
juin 2020 + nouvelle identité graphique à chaque saison
L’Azimut regroupe trois lieux dans deux villes : le Théâtre La Piscine (abritant un Grande Salle et Le Pédiluve), le Théâtre Firmin Gémier / Patrick Devedjian et l’espace Cirque. La structure propose une programmation multidisciplinaire à Antony et Châtenay-Malabry.
Lors de la refonte effectuée en 2020, une attention particulière a été portée sur la présentation de ce projet global et multidisciplinaire aux différents publics.
Comment faciliter la découverte d’une programmation multidisciplinaire se déroulant dans des lieux multiples auprès de publics diversifiés ?
Indice : Des options tous azimuts
Notre réponse
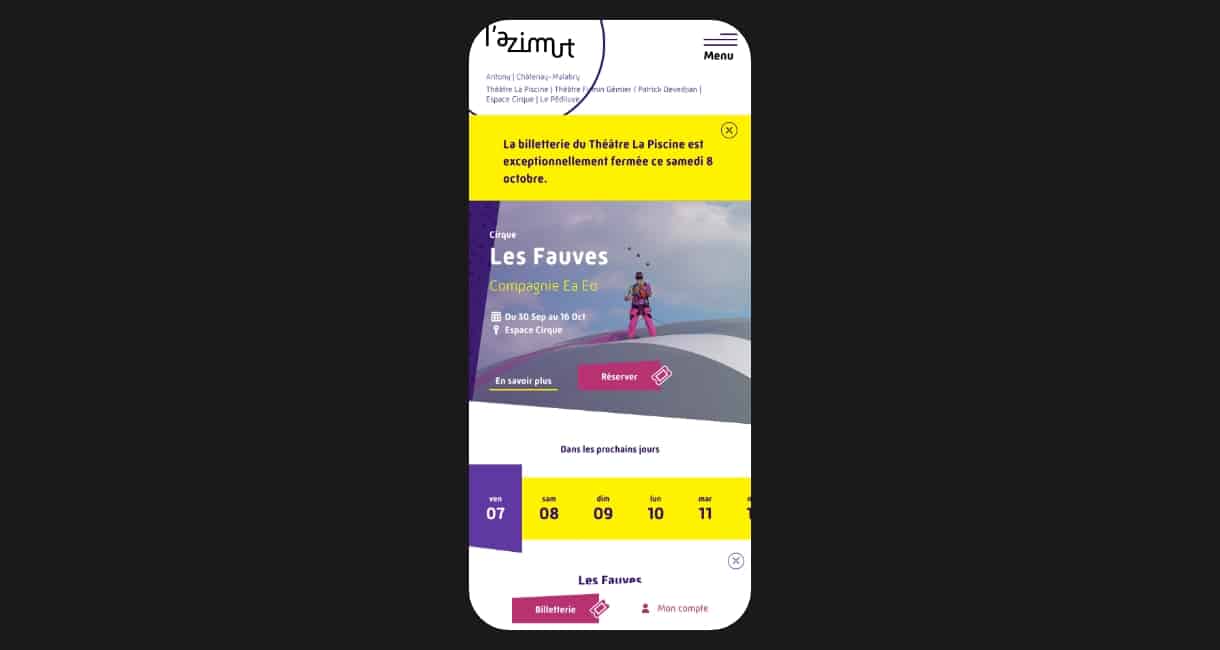
↪ Mettre en place des parcours intuitifs répondant à chaque besoin des publics
↪ Transposer pour le site l’identité visuelle forte prédéfinie sur le programme papier, en respectant les bonnes pratiques de l’ergonomie web
↪ Développer des pages web performantes pour une expérience de navigation fluide

Des parcours adaptés à chaque public
On les connait parcours
L’objectif de la réflexion réalisée en phase de conception est de répondre efficacement à des besoins et des manières différentes de rechercher un spectacle. Les parcours proposés sur le site doivent notamment s’adapter à des recherches :
- par genre (par exemple “quels sont les concerts programmés ?”),
- par public (“quels spectacles voir avec mes enfants ?”),
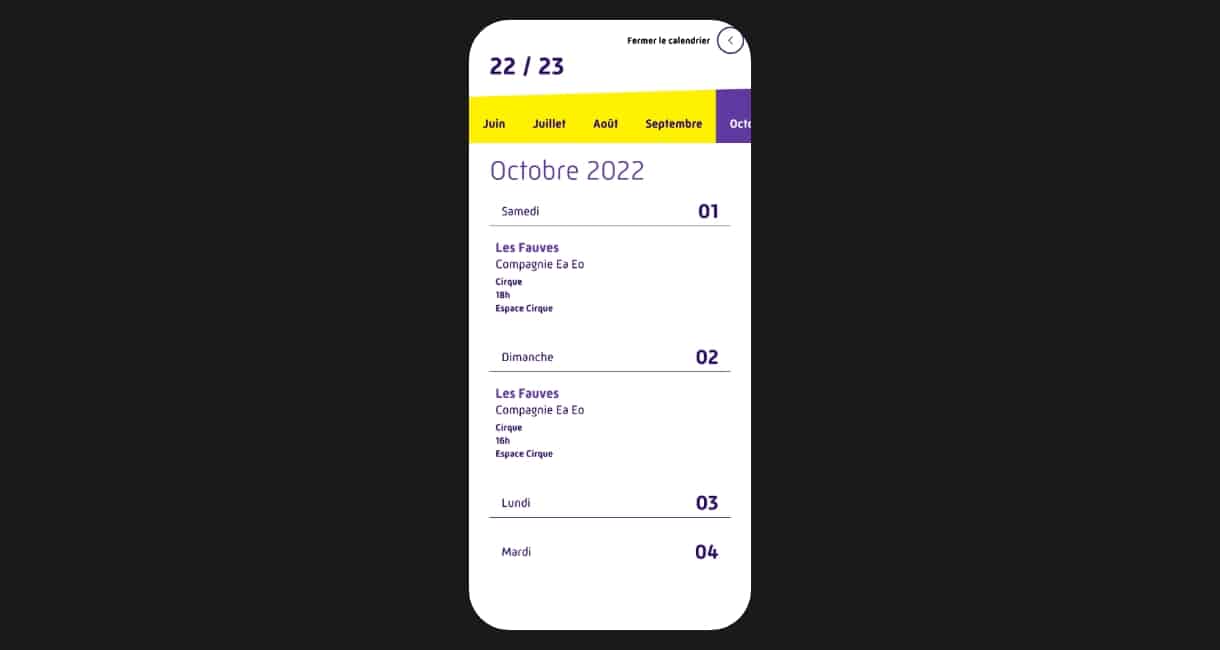
- par date (“quelles sont les spectacles proposés le week-end du 12 décembre ?”),
- par lieu (“j’habite à 50 mètres du théâtre La Piscine, quels sont les spectacles programmés cette année ?”),
- par public (“quelles sont les représentations proposées pour les scolaires ?”)
Le site permet de répondre à ces différents besoins par la présentation du programme de la saison qui est filtrable selon différents critères, mais également par la création d’un agenda répertoriant chacune des séances de chaque spectacle et par la mise en place de pages éditoriales spécifiques à des lieux ou des publics qui remontent automatiquement les événements correspondants.
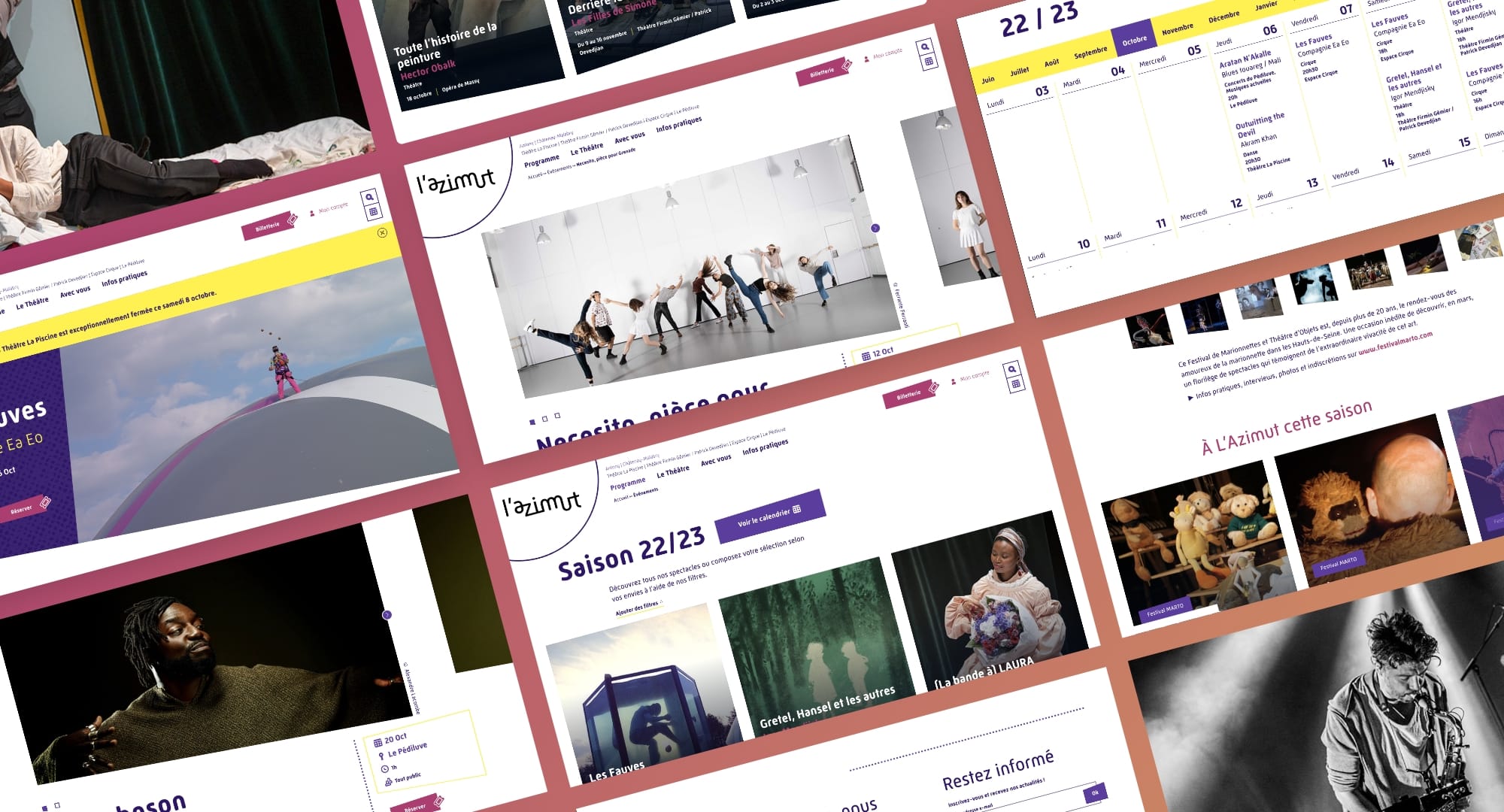
Une identité visuelle forte
En diagonale
Quelques lignes graphiques tirées d’un catalogue papier nous ont permis de guider le TFG vers une identité web forte. Ce jeu de formes géométriques et diagonales à la Saul Bass nous ont accordé du fun sur toute la déclinaison des templates. Des jeux de couleurs proposés par les membres du théâtre et les graphistes en charge de l’identité visuelle du lieu viennent également ajouter cette puissance visuelle qui rend ce site unique. Un jeu de polygones qui vient renforcer l’idée que le TFG ne rentre pas dans des cases carrées ✌

Une simplification de la gestion des contenus
Il nous reste des petits oignons, on vous en met combien ?
Au-delà du travail méticuleux réalisé pour des performances de chargement des pages optimales, le développement du site a permis de simplifier la gestion des nombreux contenus pour les équipes du théâtre. La création d’un back-office WordPress adapté permettant l’intégration des événements et des séances correspondantes facilite la mise en place de la programmation. Les différents contenus remontent automatiquement sur les pages concernées en fonction de filtres administrables par les éditeurs du site.
Enfin, la mise en place d’un connecteur à l’API Open Agenda permet d’automatiser la diffusion des événements sur de nombreux agendas culturels en ligne.



Nous avons enfin un site digne de ce nom et une vraie identité visuelle, merci !
