“C’est un site WordPress !”
Voilà une affirmation qui recouvre des réalités incroyablement différentes. Du site de la Maison Blanche au blog de ma tatie sur les chatons, du site du Petit Garage à celui des Restos du Cœur, WordPress est utilisé par maintenant plus de 30% des sites Web.
Ce succès est certainement en partie dû à sa capacité à répondre à des enjeux très variés : WordPress est en effet un formidable outil pour la création et la gestion de sites, adapté à la fois aux personnes souhaitant réaliser un site sans avoir besoin de connaissances techniques comme aux agences digitales spécialisées qui crééent des sites sur-mesure.
Pour rappel, WordPress est uniquement un système de gestion de contenu (CMS), c’est-à-dire un logiciel qui propose notamment une interface d’administration permettant à des utilisateurs de créer ou modifier du contenu d’une application Web ou mobile.
Concrètement, la mise en page d’un site n’est donc pas générée par WordPress, mais par le “thème” utilisé. Celui-ci peut être un thème gratuit, un thème dit “premium” plus ou moins flexible, un template HTML ou un thème créé de toute pièce (on parle alors de thème sur-mesure).
“C’est bien beau tout ça, mais c’est quoi le mieux entre un thème ou du développement WordPress sur-mesure ?”
Laissez-moi remonter de 2 générations et replonger dans mes racines normandes pour pouvoir vous répondre : bah en fait, ça dépend. Désolé 🙁
Il y a quelques mois, j’échangeais avec la responsable communication d’une PME qui avait reçu 2 propositions (très) différentes pour la refonte de son site Web. Les deux propositions étaient réalisées à partir de WordPress : la première proposition proposait de configurer un thème pour un budget d’environ 2 000 euros, la seconde s’approchait des 10 000 euros pour la création d’un site WordPress sur-mesure. Un peu perdue, elle ne comprenait pas la différence de prix et nous demandait conseil. Elle a fini par refuser les 2 propositions pour travailler avec nous, mais ça c’est une autre histoire.
Voici en quelques points les différences importantes entre les différentes solutions.
Ergonomie / Webdesign
Le point majeur (à défaut d’être l’unique) d’un thème, c’est sa proposition graphique et la qualité de l’interface proposée. Un thème définit la mise en page d’un site, donc à la fois le positionnement des éléments dans les différents modèles de pages (page d’accueil, page de liste d’articles, etc.), mais aussi leur traitement graphique : la typographie utilisée et la taille des titres et des textes, le format et la couleur des boutons, l’affichage d’un carrousel de visuels, etc.
Sur cet aspect, les thèmes sont souvent très chouettes, les exemples affichés sont très esthétiques. Grâce à ces previews, on se projette assez bien dans ce que serait le rendu final du site.
C’est d’ailleurs dans ces modèles que se cachent deux des points d’attention à ne pas négliger quand on s’oriente vers l’utilisation d’un thème :
– le premier point se situe dans le fait que ces exemples proposés en preview sont réalisés sur un contenu particulier qui n’est pas le vôtre. Le contenu d’un exemple de thème est exactement et parfaitement calibré pour que le rendu final soit le plus esthétique possible. A défaut de pouvoir calibrer exactement votre contenu de la même manière, vous vous exposez à des heures de réadaptation du thème pour limiter la casse… Et plus vraisemblablement vous risquez d’avoir un site avec un rendu beaucoup moins plaisant que l’exemple initial.
– le second piège est plus insidieux. En se projetant directement dans un rendu graphique, la phase de conception fonctionnelle peut être réalisée avec moins d’implication. Ce risque est d’autant plus élevé lorsque le thème est réalisé spécifiquement pour une activité, par exemple un club de sport. On est alors tenté de suivre les propositions d’organisation de contenus réalisés. Or, le fait de réaliser une phase de réflexion fonctionnelle avant toute considération graphique permet de placer l’utilisateur au centre du projet.
L’autre axe lié au Webdesign est bien entendu sa personnalisation, sa différenciation. Les thèmes ne sont pas tous très flexibles. La possibilité d’apporter des modifications sur la mise en page va complètement dépendre de la qualité du code du thème, et peut s’avérer très chronophage en fonction des modifications nécessaires.
Certains thèmes “premium” comme Divi ou Avada proposent un nombre très important de paramètres configurables et une organisation relativement flexible des éléments. Malgré cela, aucun thème n’offre la liberté quasi-totale que peuvent offrir une conception et un développement sur-mesure.
« IL EST LIIIIIIIIIIIIIIIIIBRE MAX Y’EN A MÊME QUI DISENT QUI L’ONT VU CODER »
Fonctionnalités
Un thème WordPress n’a pas vocation à gérer les fonctionnalités avancées d’un site, c’est le rôle des extensions / plugins ou de fonctions développées sur-mesure. Il est donc essentiel de vérifier la compatibilité du thème avec les extensions nécessaires à la réalisation du site.
Dans le cas où les besoins du site nécessitent le développement de fonctionnalités spécifiques à partir d’un thème pré-existant, on s’expose parfois à des difficultés incommensurables. En effet, implanter des éléments sur-mesure dans un environnement déjà existant va nécessiter d’étudier et comprendre ce dernier, qui suivant son organisation sera plus ou moins modifiable.
- Dans le meilleur des cas, celui-ci respecte les standards de développement, une organisation logique et non-contraignante, et propose une documentation permettant une prise en main rapide.
- Dans d’autres cas, cela revient à se faire parachuter dans une forêt vierge, sans carte ni boussole. Une forêt jonchée de mines antipersonnelles et de bombes à retardement. Une forêt où certaines zones auraient une gravité inversée et où les mathématiques ne seraient qu’une opinion. Bref, un truc pas cool du tout.
Quand les fonctionnalités d’un site sont assez spécifiques, il est souvent préférable de partir d’une feuille blanche et d’éviter d’ajouter des contraintes liées au thème.

Maintenabilité et évolutions spécifiques
Nous avons évoqué la nécessité de vérifier la compatibilité entre le thème utilisé et les extensions. Cette compatibilité doit également être respectée avec la version de WordPress utilisée. Mais le core WordPress, les thèmes et les plugins sont régulièrement mis à jour, notamment pour limiter les éventuelles failles de sécurité. Que le thème utilisé soit un thème gratuit, premium ou sur-mesure, il est donc essentiel de projeter au maximum cette compatibilité dans le futur.
Sur ce point, il n’y a pas de règle basique, tout dépend de la qualité du thème et du support proposé pour les années suivant la mise en ligne, qu’il s’agisse d’un thème pré-existant ou d’un thème sur-mesure.
Certains thèmes utilisent des solutions spécifiques pour la construction de leur page (builder ou shortcode) ou autres fonctionnalités spécifiques. Cela peut s’avérer très pratique dans certains cas, par exemple si vous avez la nécessité de créer des landing pages régulièrement.
Mais il faut prendre en compte que cela crée une certaine dépendance au thème utilisé.
Dans le cas où vous devez réaliser une refonte de votre site dans quelques années, ou modifier votre thème car celui-ci n’est plus maintenu ou n’est pas compatible avec de nouvelles fonctionnalités (par exemple l’implémentation de plusieurs langues), certains éléments existants alors sur votre site ne seront pas facilement récupérables de manière automatisée. Cela ne pose aucun souci quand il s’agit d’une dizaine de pages de contenus qui peuvent alors être réintégrés manuellement dans le nouveau site, mais peut devenir plus problématiques si vous souhaitez récupérer des centaines d’articles ou de présentation de projets clients.
Performance & SEO
La vitesse de chargement d’une page d’un site est un élément important à prendre en compte. Tout d’abord cela a une incidence directe sur la navigation de l’internaute, son ressenti et sa prise de décision. C’est également un critère important pris en compte par Google dans son algorithme de référencement.
Le choix du thème n’est pas la seule variable qui influe la vitesse de chargement, mais elle reste l’une des majeures. Sur ce point non plus, il n’y a pas de règle simple, et il serait faux d’affirmer qu’un site réalisé avec un thème sur-mesure est plus rapide qu’un site réalisé à partir d’un thème pré-existant. Cela dépend bien entendu de la qualité de réalisation du thème : un thème préexistant bien codé et optimisé aura de meilleur résultat qu’un thème sur-mesure mal fait.
Il en est de même avec d’autres points d’optimisation SEO comme la hiérarchisation des balises titres ou la quantité de ressources à charger.
Mais on peut constater sur les plateformes de vente de thèmes que l’accent est souvent mis sur l’apparence du thème ou sur les fonctionnalités embarquées, car cela est souvent les principaux critères de choix des acheteurs, au détriment des éléments moins visibles comme les optimisations sus-citées. Un site sur-mesure bien réalisé évite ces écueils.

Gestion des contenus
La fréquence de l’intégration de nouveaux contenus et leurs typologies peuvent être un aspect à prendre en compte dans la décision.
Si vous ne prévoyez d’intégrer qu’un nouvel article tous les 6 mois et modifier la biographie d’un membre d’équipe de manière très sporadique, cela n’est pas un critère de décision. Mais dans le cas où il est prévu des mises à jour très régulières de contenus spécifiques, comme l’intégration de nouveaux produits ou de nouvelles dates de voyages, il est nécessaire de prendre en compte ce paramètre pour éviter que chaque ajout de contenu ne devienne très chronophage.
La création d’un site sur-mesure permet alors de mettre en place un back-office totalement adapté pour simplifier au maximum ces éléments.

Sécurité
La sécurité d’un site est un autre point essentiel auquel il faut veiller. Dans le cas de thème préexistant, cela va notamment passer par la sélection d’un thème régulièrement mis à jour et en ayant une attention toute particulière sur les thèmes premium embarquant une flopée de plugin “bonus”.
Budget
Le principal avantage de l’utilisation des thèmes préexistants, c’est bien entendu l’aspect financier. Le fait que le thème soit acheté et utilisé par plusieurs personnes permet de réaliser des économies d’échelle et donc de réduire logiquement le coût final.
Si le thème sélectionné n’est pas “mauvais” et que l’on respecte les limitations liées à celui-ci, on réduit drastiquement le temps nécessaire au webdesign et à l’intégration front-end des pages, permettant de concentrer une plus grande partie du budget sur des actions webmarketing.
Mais il est important de noter que cette économie se fait forcément au détriment des avantages qu’apporte une solution sur-mesure. Choisir d’utiliser un thème existant doit être un choix éclairé sur les contraintes décrites aux points précédents, tant au niveau de la personnalisation du design qu’au niveau des performances ou du SEO.

Conclusion
En conclusion, le choix d’utiliser un thème existant ou de créer un site sur-mesure repose sur les objectifs visés par le futur site Web. La dimension de ces objectifs aura forcément un impact sur le budget à prévoir dans votre projet de création de site web. Si vos objectifs ont un enjeu particulier comme la génération de contacts ou la vente de produit dans un milieu concurrentiel, une solution sur-mesure (bien réalisée) peut s’avérer plus pertinente que l’utilisation d’un thème préexistant.
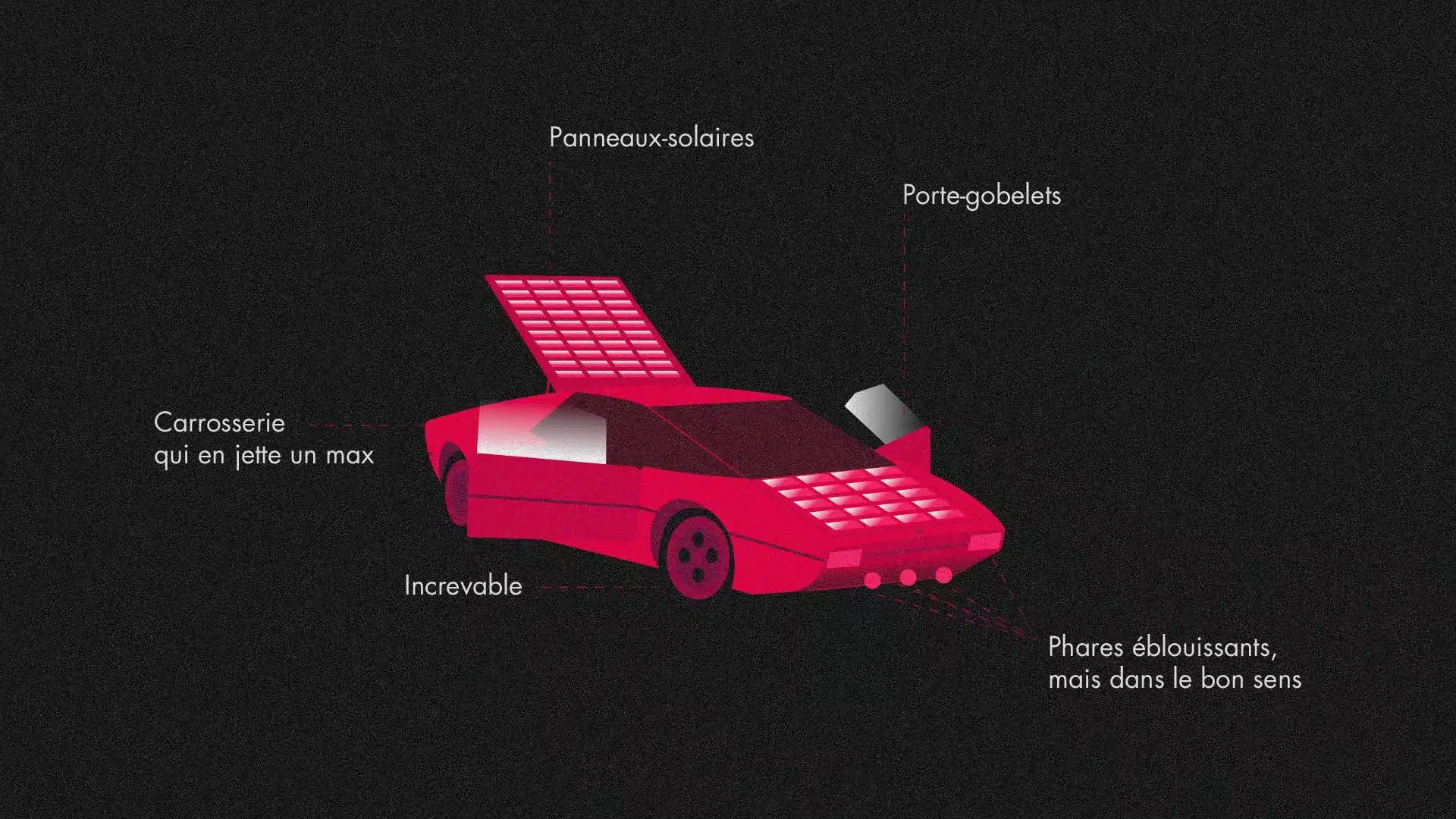
Au final, cela revient à se poser quelques questions, comme lorsque l’on envisage l’achat d’une automobile :
– carrosserie et confort [design et ergonomie]
Je veux du classique, très classique,
ou alors faut-il que ça en jette un max (des micro-interactions et une différenciation forte) ?
– Toutes options [fonctionnalités]
Le minimum légal, volant, ceinture de sécurité et quatre roues (vitrine classique),
ou alors la caméra de recul, l’intérieur cuir, le créneau automatique et les porte-gobelets (fonctionnalités avancées).
– Visibilité [référencement / SEO]
Juste des feux de croisement, au cas où je croise quelqu’un,
ou alors des feux anti-brouillard de compète pour savoir où je vais et surtout être vu par les autres (SEO++).
– Finition [durée de vie]
Le strict minimum, juste des joints sur les portes pour pas trop prendre l’eau (événementiel, de courte durée),
ou alors un tout-terrain increvable que j’aurai dans 10 ans, quitte à changer deux-trois pièces détachées (site pérenne)