
Amarris Direct
/ Client
Amarris Groupe
/ Expertises
UX, UI, développement front-end, développement back-end & illustrations
/ Mise en ligne
Février 2021
Amarris Direct (ex-ECL Direct) est le précurseur et le N°1 de l’expertise comptable en ligne depuis 2008. Face à un contexte concurrentiel très fort, l’entreprise a décidé une transformation globale : nouveau nom, nouvelle image de marque, nouveau positionnement commercial, nouvelles offres.
La refonte du site réalisée en 2021 avec Le Petit Garage a été l’un des moments forts de cette nouvelle feuille de route.
Comment sécuriser la refonte d’un site dans le cadre d’un nouveau positionnement commercial ?
Indice : Quand on dit “refonte”, on ne parle pas de réchauffement climatique.
Notre réponse
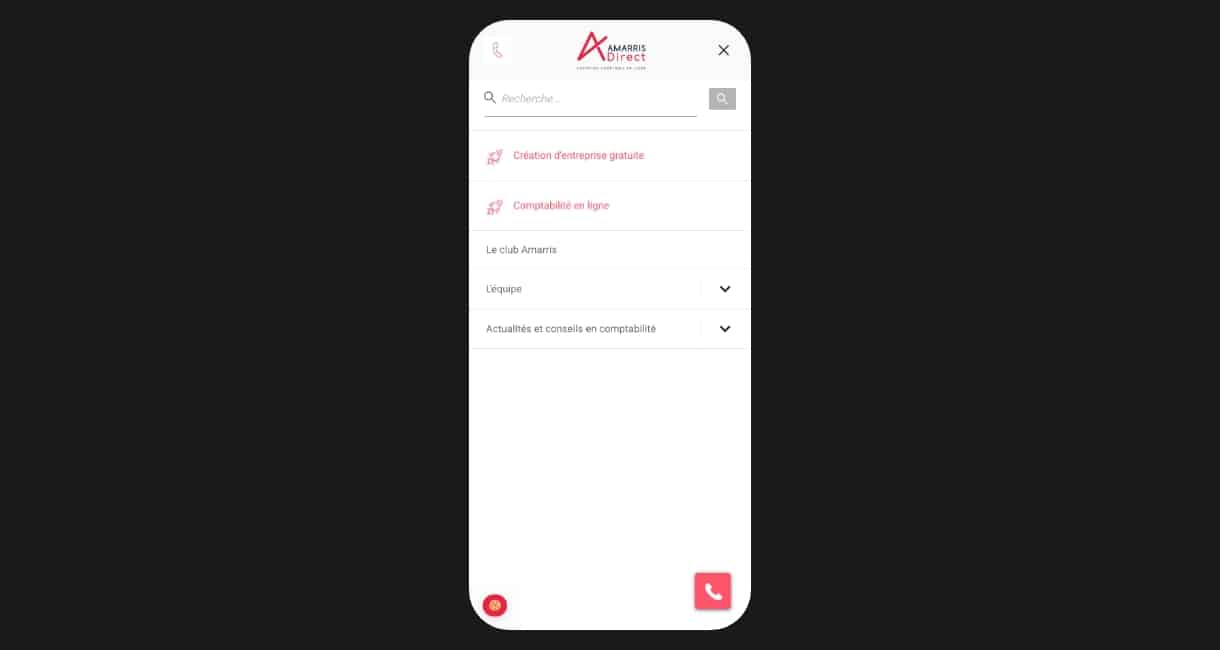
↪ Définir des parcours utilisateur cohérents aux nouvelles offres
↪ S’appuyer sur la nouvelle identité visuelle pour créer une interface claire et efficace
↪ Limiter les risques SEO liés à cette refonte globale

Des parcours utilisateur adaptés aux nouvelles offres commerciales
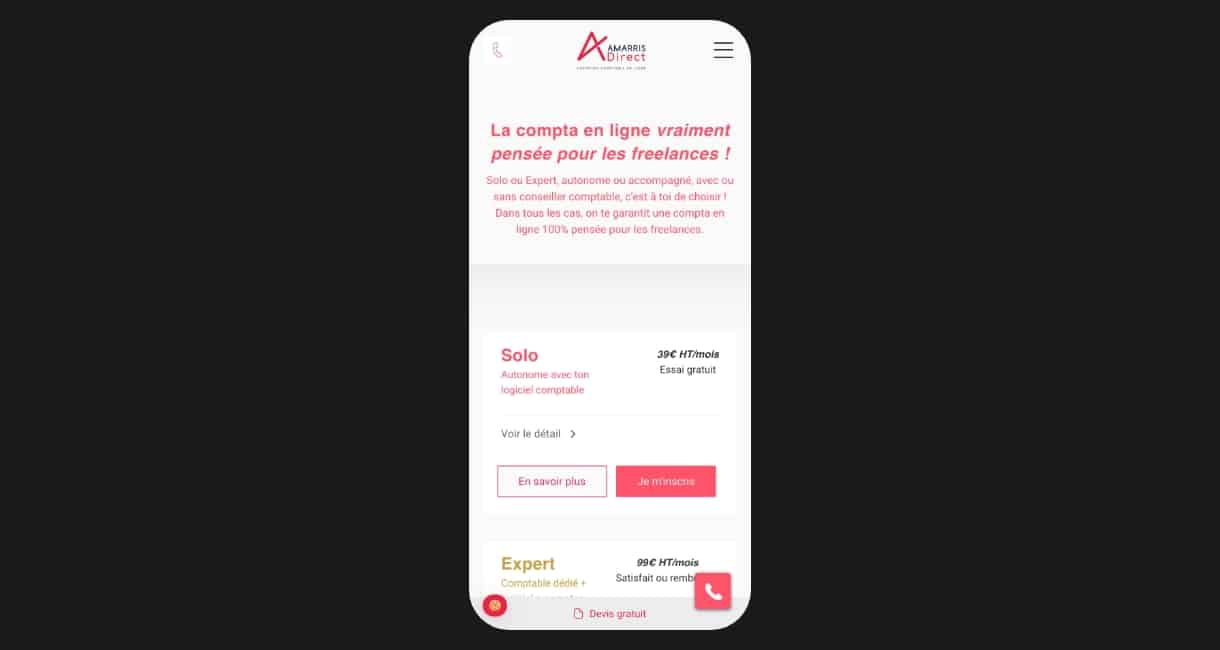
Le Petit Garage n’intervient pas dans la définition des offres commerciales (cible, contenu, prix, etc.). Notre accompagnement s’attache par contre à veiller à ce que ces offres soient le plus clairement exposées aux internautes.
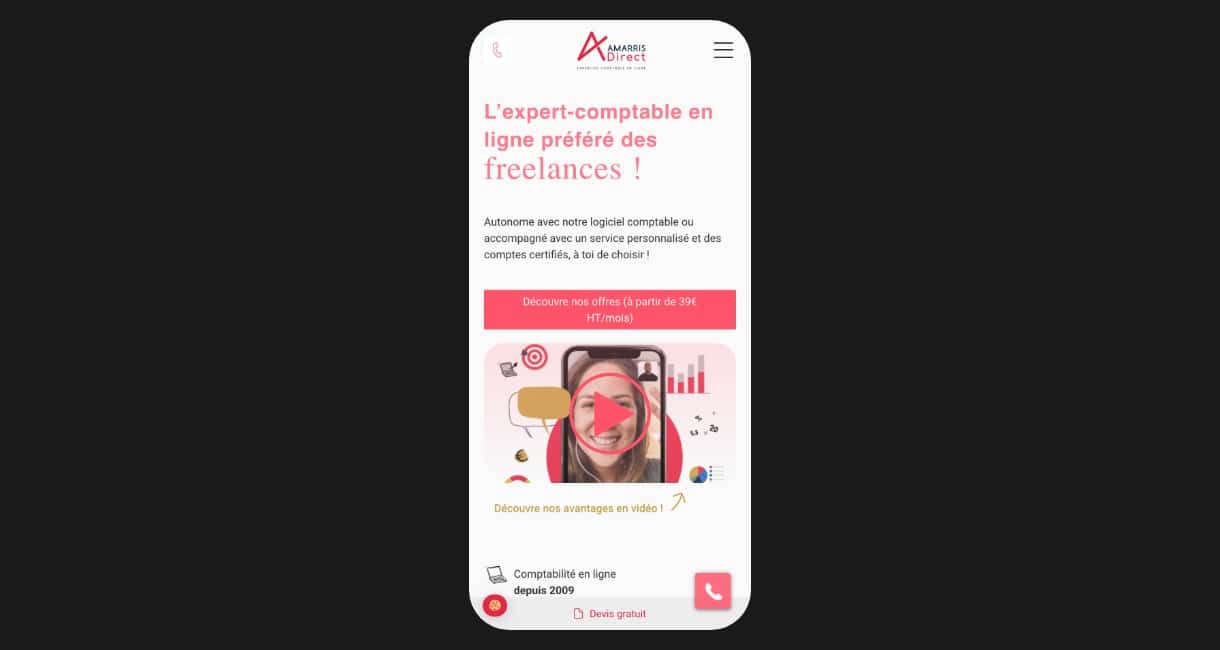
Les ateliers de co-construction réalisés avec la direction marketing d’Amarris Groupe ont permis de définir des parcours utilisateurs alliant accroche commerciale, présentation comparée des offres et éléments de réassurance. La nouvelle cible (les freelances) est explicitement nommée et les avantages à être accompagné par Amarris Direct dès la création de son entreprise sont légitimement exposés.
Le blog, qui est l’une des principales portes d’entrée au site, s’est également enrichi de nombreuses fonctionnalités (sommaire automatisé, top articles, module de mise en avant des offres, etc.)
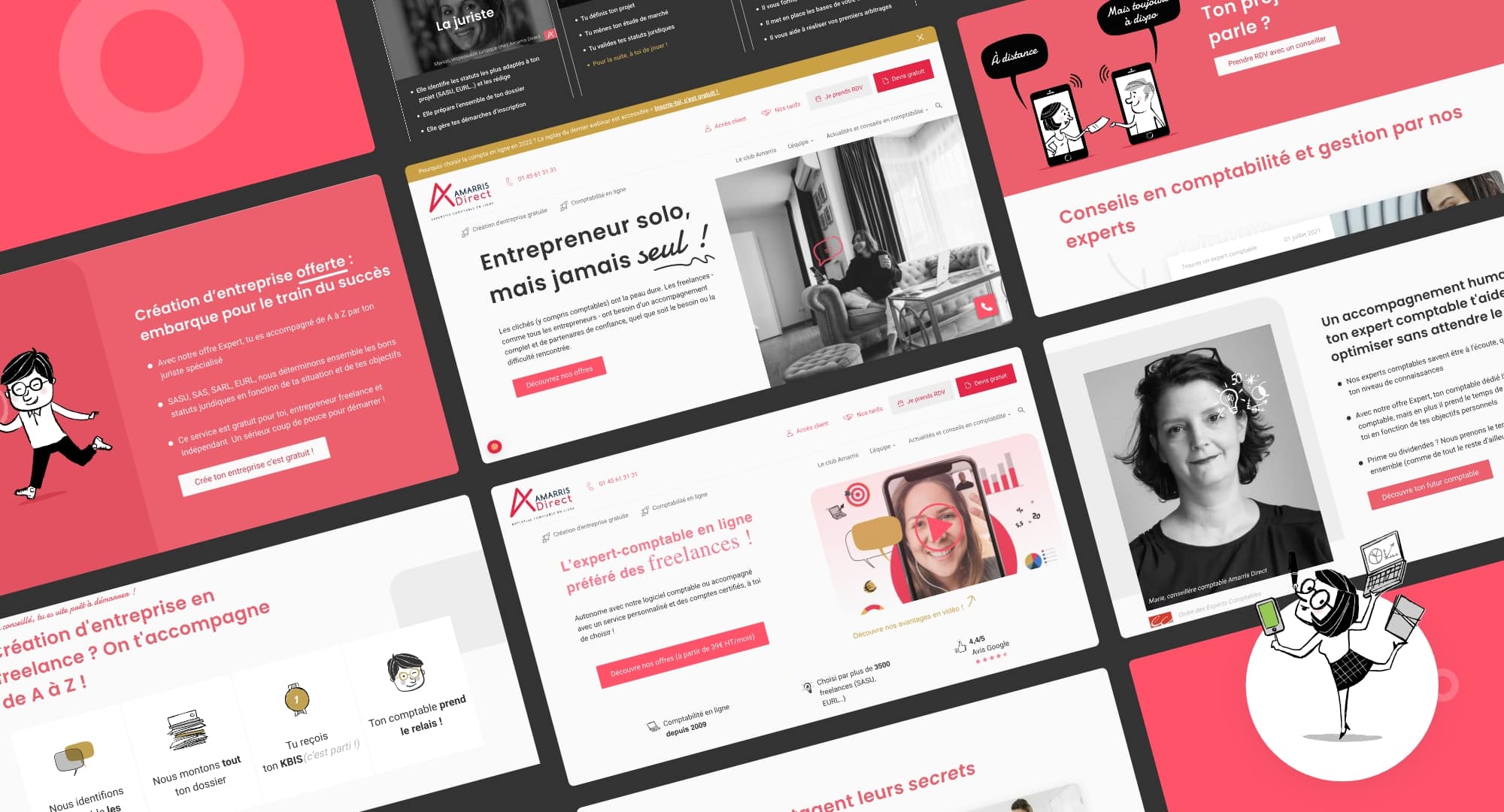
Une interface claire et efficace
Le nouveau site Amarris Direct devait s’inscrire dans la nouvelle identité de marque du groupe, “décontractés de la compta”. L’objectif est donc de trouver l’équilibre entre réassurance (la compta, c’est du sérieux !) et décontraction, tout en veillant comme sur chaque projet à optimiser l’ergonomie des pages et la fluidité de lecture. Être détendu sans sembler désinvolte, être sérieux sans sembler austère.
Cet équilibre vient de la mise en place d’une structure de contenu classique, avec des formes géométriques rectangulaires, d’un choix de typographie usuel, de l’utilisation des nuances de gris. Les coups de stylo, la couleur saturée dynamique et enthousiaste, les illustrations amusantes et l’ajout d’une typo manuscrite viennent apporter une touche de légèreté !

Limiter les risques SEO
La refonte d’un site avec un historique de référencement très fort comporte des risques à ne pas négliger. Au-delà du travail d’optimisation technique réalisé sur l’ensemble de nos projets (optimisation du temps de chargement & core vitals, respect des balisages, intégration de données structurées, maîtrise du crawl, etc.), nous avons eu une attention particulière sur les redirections de page : pour les pages métiers ou lors des imports des articles de blog, il est préférable de conserver au maximum les anciennes URL pour limiter le nombre de redirections. Pour les autres pages, un fichier de crawl exhaustif pour mettre en place la totalité des redirections nécessaires, les déclarations de sitemap et un suivi quotidien des 404 post mise en ligne permet de réduire l’impact technique de la refonte sur le référencement des différentes pages.