Micro-interactions
Ces petits détails qui changent tout !
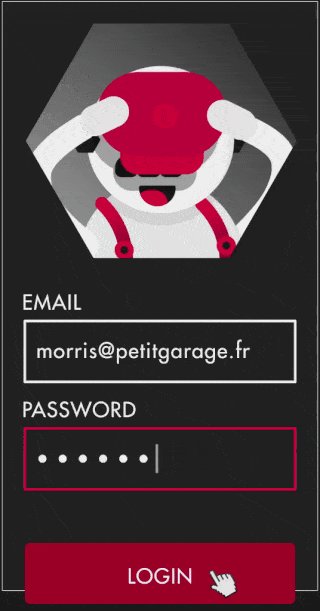
Elles sont partout ! Elles se multiplient et investissent très subtilement les interfaces de notre quotidien. Des survols des boutons de validation, aux pictogrammes animés en passant par des animations de chargement de page, les micro-interactions améliorent de façon significative le relief de nos expériences utilisateur.

La cerise sur le gâteau ?
Considérées comme la “cerise sur le gâteau” il y a encore quelques années, les micro-interactions sont aujourd’hui devenues une des composantes principales des stratégies UX. En s’appuyant sur une ergonomie le plus souvent ludique et émotionnelle, ces nouvelles interactions permettent une immersion plus poussée des utilisateurs avec leurs interfaces. Si les bénéfices de leurs usages ne semblent plus faire de doute sur la captation et la conversion de nouveaux utilisateurs, elles n’en restent pas moins un atout pédagogique certain dans la compréhension de nouvelles fonctionnalités ou de nouveaux parcours.
Donner du sens à son interface
Pour éviter que les micro-interactions ne restent au simple stade de l’effet “waouh”, il est primordial qu’elles puissent avoir du sens pour l’utilisateur. En règle générale, les fonctions associées aux micro-interactions sont les suivantes :
- Permettre de visualiser le résultat d’une action
- Mettre en évidence un élément
- Marquer un changement d’état ou une transition
- Indiquer le statut d’un système
Les typologies de micro-interactions
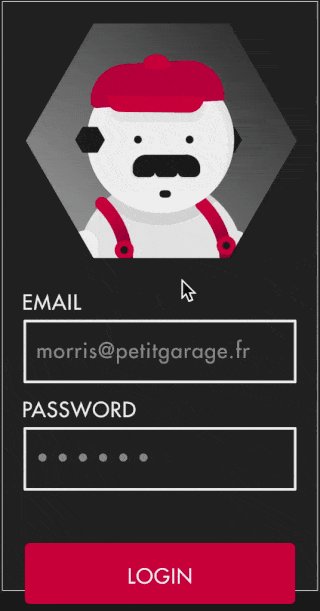
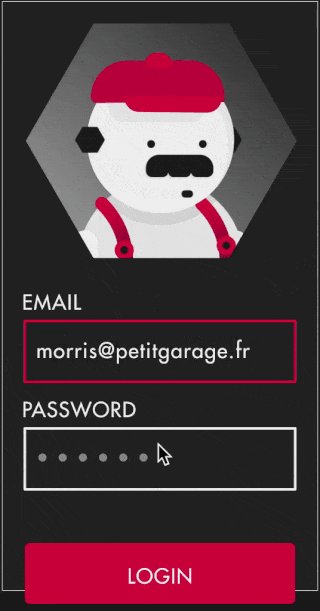
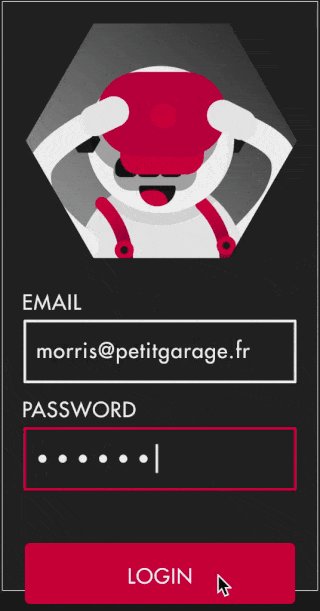
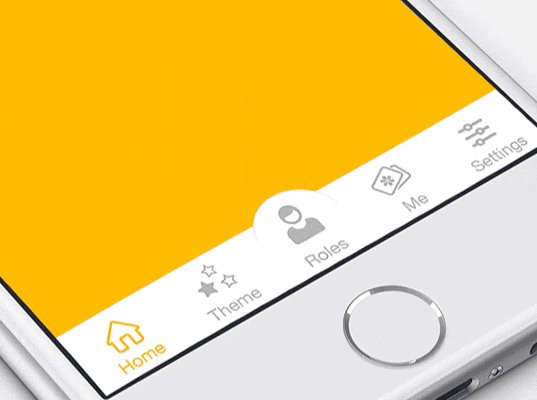
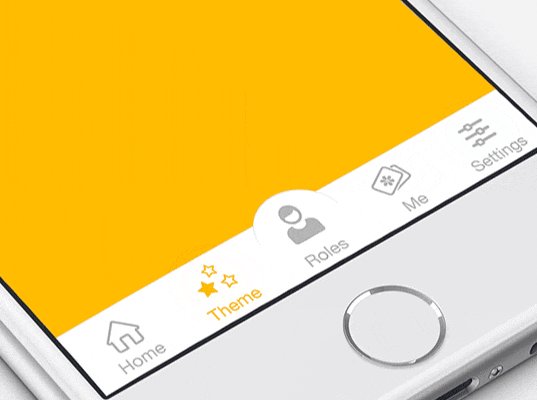
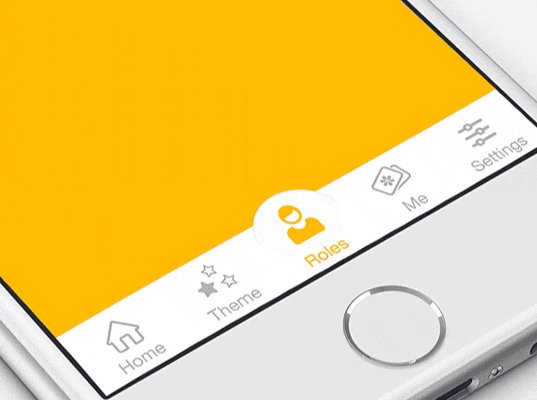
SWIPE & GESTURES
Cf ci dessus ☝︎

Des outils pour donner vie à vos interactions
Le marché des solutions de conception et d’animation de micro-interactions est aujourd’hui bien fourni. Au Petit Garage, nous avons fait le choix de développer nos animations avec Adobe After Effect, pour mettre en symbiose nos compétences de motion design et de développement front-end. Une fois l’animation réalisée, nous utilisons le plugin d’exportation BodyMovin qui se charge de transformer automatiquement l’animation en un SVG animé. Pour les animations de transitions de pages, de contenus et de typographies nous nous appuyons sur la désormais célèbre librairie JavaScript Tweenmax de Greensock

En conclusion
Devenues “reines des prez” des stratégies d’UX design, qu’on se le dise les micro-interactions ne constituent pas simplement la “baguette magique” du moment, mais bel et bien un des nouveaux fondamentaux du développement d’interfaces !