Lors de la rédaction d’un cahier des charges destiné à la création ou à la refonte d’un site web, une question doit se poser : quelle compatibilité navigateur dois-je prévoir pour mon site internet ?
Si vous demandiez à plusieurs interprètes professionnels de traduire un roman d’une langue à une autre, les résultats seraient certainement similaire, de qualité, mais avec certaines différences dues au fait que chaque traduction ait été réalisée par un interprète distinct.
De la même manière, les navigateurs internet (Chrome, Firefox, Safari, Edge, Internet Explorer, etc.) interprètent 3 langages pour pouvoir afficher un site web sur l’écran de l’internaute :
- le HTML pour le balisage et le contenu textuel
- le CSS pour les styles visuels
- le Javascript pour le fonctionnel
Quand on parle de compatibilité d’un site avec un navigateur web, la question n’est donc pas de savoir si le rendu du site sur ce navigateur est exactement identique à la maquette réalisée en amont du développement, mais si l’affichage proposé est cohérent et fonctionnel.

La principale difficulté concernant la compatibilité d’un site provient du fait que les navigateurs et leurs différentes versions ne supportent pas les mêmes propriétés techniques.
Depuis leur lancement, les navigateurs web sont des logiciels qui évoluent pour intégrer progressivement les nouveaux standards techniques du Web. Cette évolution des standards notamment poussée par le W3C (l’organisme de standardisation des technologies du World Wide Web) permet de créer aujourd’hui dans des langages communs des sites qui n’auraient pas pu être interprétés par les versions des navigateurs d’il y a 5 ou 10 ans. Toutes les versions récentes des navigateurs partagent donc une base commune de langages et de propriétés techniques qu’ils savent interpréter.

Le cas Internet Explorer
Mais alors, où est le problème ? Le problème principal s’appelle Internet Explorer.
Alors que ses petits camarades ont intégré des mises à jour automatiques pour que leurs utilisateurs puissent toujours disposer d’un navigateur capable d’interpréter les derniers standards techniques, le navigateur développé par Microsoft fonctionnait de son côté avec des versions à mettre à jour manuellement.
Ce navigateur inclus par défaut jusqu’à Windows 7 n’a parfois pas été mis à jour par certains utilisateurs qui sont donc en décalage avec les standards actuels du Web. Microsoft a lancé en 2015 un nouveau navigateur, Edge, et ne réalise plus de supports et de mises à jour de sécurité depuis janvier 2016 sur les versions antérieures à Internet Explorer 11.

Conséquences & désagréments
Souhaiter une compatibilité de son site avec une ancienne version de navigateurs comme Internet Explorer 10 implique donc de :
- option a
Soit d’utiliser uniquement des propriétés communes à l’ensemble des versions souhaitées, et donc limitées à ce que supporte ce navigateur. Cela empêche d’utiliser certaines propriétés techniques actuelles et limite alors les possibilités au niveau du rendu du site.
Amazon des années 2000, tu te souviens ? - option b
Soit réaliser une “dégradation élégante” sur les navigateurs plus anciens, c’est-à-dire utiliser les derniers standards du web pour réaliser le site qui aura donc un rendu optimal sur les navigateurs récents, puis utiliser des rustines pour contourner les problématiques d’affichage sur les navigateurs plus anciens. Cette solution permet de proposer un site fonctionnel pour le maximum d’utilisateurs, mais a un coût supplémentaire en terme de développement.
En conclusion
Le choix de la compatibilité navigateur de son site a donc une incidence sur le temps et le coût de développement.
Il peut également avoir une incidence sur le temps de chargement d’une page web et donc sur le référencement du site en empêchant l’emploi de syntaxe moderne de javascript.
Il est donc nécessaire d’évaluer ce coût au regard du bénéfice utilisateur. Dans le cadre d’une refonte, il est donc pertinent de vérifier la répartition des utilisateurs du site sur les derniers mois. Dans le cas d’une création de site, la répartition générale des navigateurs sont des données à prendre en compte.
Cette question se pose réellement sur la compatibilité du site avec les dernières versions d’Internet Explorer. Pour les autres navigateurs, l’usage est de prendre en compte l’avant-dernière et la dernière version existante du navigateur car elles sont mises à jour régulièrement et automatiquement.

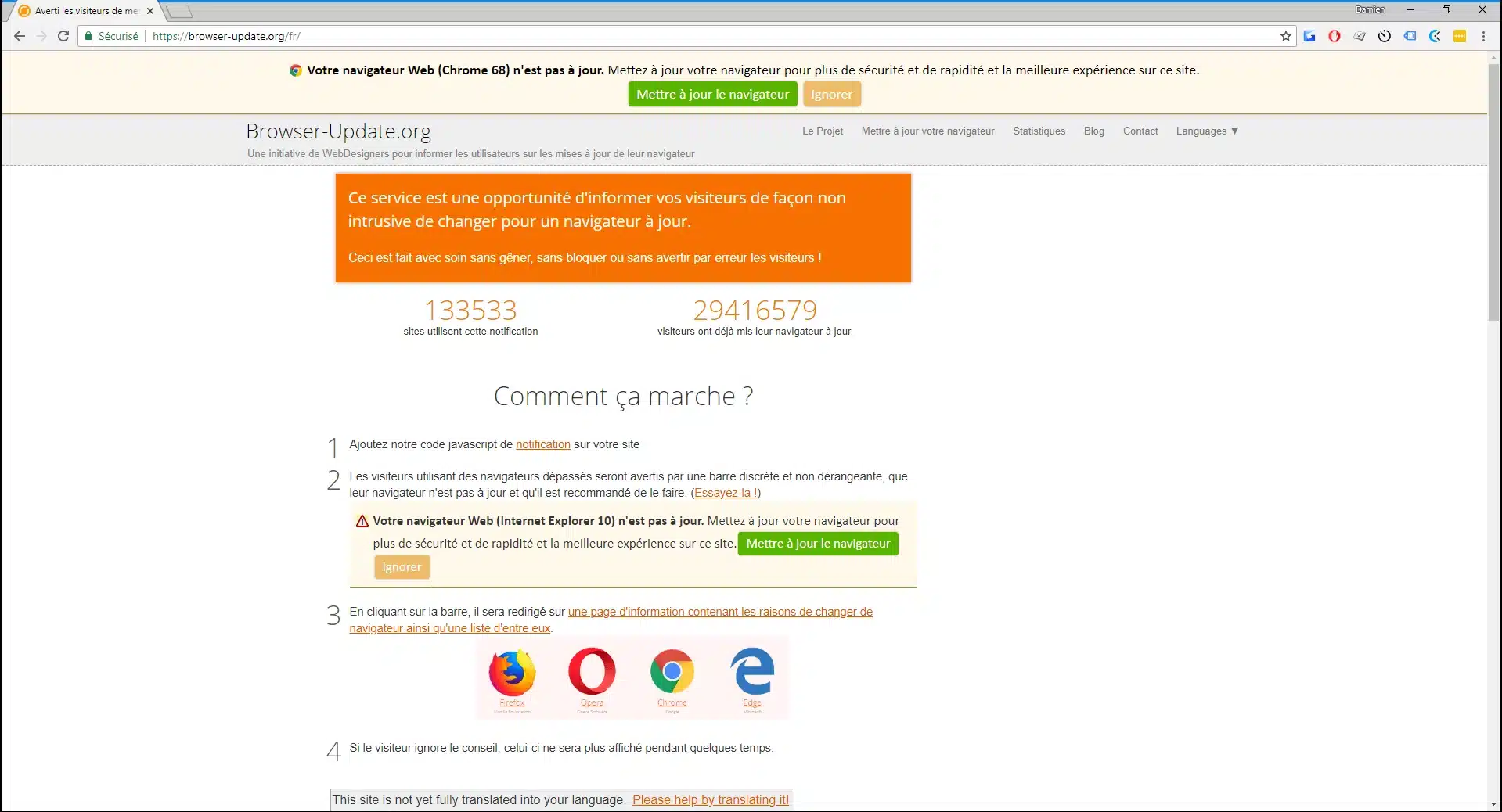
Lorsque le choix de compatibilité est fait, il est préférable de prévoir un texte pour les potentiels utilisateurs utilisant une version non prise en compte par votre site. Cela permet à la fois de prévenir l’utilisateur que l’affichage et le fonctionnement du site ne sera pas optimal pour sa version de navigateur, et de réaliser une bonne action en lui proposant d’utiliser un navigateur présentant moins de failles de sécurité et conforme aux standards actuels du Web 😉
Au Petit Garage, nous utilisons régulièrement Browser Update, c’est notre contribution pour rendre ce monde meilleur.